Then I strung them together, one-by-one into a 70-second montage. The result is below
Below are some of the screenshots from development with a little explanation, to give a taste of how it's evolved.
A life in screenshots
I don't know how well it communicates the process of changes that the project's gone through, so I thought it might be cool to spell out some of the different changes and bits of tech that went into. Obviously, there's quite a lot - game development is often made up of lots of very small changes adding together into a massive whole - but it should be a fun little postcard of the process!
Early in development the backgrounds were pretty basic, although it's funny to see a lot of the visual elements (the goal markings for example) have remained pretty unchanged throughout development. One of the big concerns I had at this point was making the backgrounds feel like real locations, rather than just big blobs of grey.
As a result I started adding scenery into the game (the grilles along the top, as well as the skidmarks and splats) - these are simple images that can be placed onto a map by scripting commands. I also made a grid system so I could choose key scenery elements as tiles, and define the layout from a text file. In the above image, each tile shows its ID number, painted onto the tile graphic.
Using this I could build interesting backgrounds fairly easily, but I still wasn't happy with them. This screenshot is from the beginning of October. I kept on tweaking them right up until the end of development in Februrary...
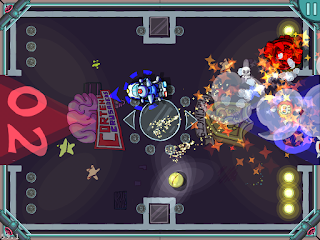
... where they eventually looked like this! The colours are considerably darker and more saturated. This helps to give life, but also helps the characters pop out from the stage.
Getting enough detail to make the scenery look like a real location was a big challenge, but you need to do surprisingly little to get it to work. Just a few notches here and there, random arrows painted on... it's enough so that the detail is present, but not so busy that it distracts from the game or looks important. It's like drawing bricks on a picture of a house - you don't draw every single brick on the house, just the ones in the corners. The viewer fills in the gaps in their mind.
The glowing lights light up in different colours depending on what's going on in the match. That added a lot of life to the stages!
The above shot shows another early change in the design. Power-ups used to be activated by ramming your character into a powerup ball. Because this was so easy to do accidentally I changed it to the glowing centre-circle, which makes a lot more sense. It also requires you to step out of your usual way of interacting with the game, adding variation to play.
Partway through development I wanted to add a trail effect behind the characters when launched at full power. Of course, I didn't get the code for it right first time, so it resulted in some incredible screenshots.
This one's a bit more gentle, with the fade effect showing as the trail images decay over time. In the final version this effect is much more subtle!
The explosion effects went through several iterations over the course of development. Lots of use of the excellent (and affordable!) ParticleDesigner software from 71squared.
The spotlights following the ball were another late addition. They make it easier to track the movement of the ball, and also help make the arenas feel more lively without drawing attention away from important elements.
The code behind the menu screens was actually one of my favourite bits to work on. Most of the menu elements are contained inside TV's which bob back and forth slowly, like they're floating in space. The above screenshot shows the first time I was able to attach buttons and icons inside a floating TV element.
And this is the final title screen in action. The TV's and neon signs wobble, and the monitors flicker with static. To me the future represented in Slamjet Stadium was never meant to be a realistic vision of the future, but an amalgamation of futures from popular culture. The composite port on the right-hand side is meant to be a visual play on this idea - an element of the future that is clearly out-of-date already!
The character art went through a bit of iteration as well, many thanks to feedback from artists Catherine Unger, Adam Vian from SFB Games and James Harkins from Big Pixel Studios. The shading was far too complex and the compositions were messy. I needed to give the characters more space to breathe, to simplify and brighten the colours to make them pop more.
The simple colours worked really nicely, and they're also generally lighter which pops them away from the background. The coloured glow that appears behind the players when they score is actually a code solution to an art problem. Because the play screen is generally a very cluttered background, it removes a lot of the complication, so that the character is effectively standing out against a flat-coloured background. Much nicer.
I could go into a lot of detail about good functional game art, and probably will at some point, but the basic point is that clarity is the most important thing. You need to communicate what a game element does quickly and without complication - especially when you have a lot of things moving around at once!
Exactly how to execute that is something I'm continually trying to improve on, which is why the help of Catherine, Adam and James has been so important.
Finally, here's a screenshot from August 14th 2012, one of the earliest ones I have. What's cool is that even at this stage its was pretty fun to play with my friends at the pub. I think that's why I ended up developing it!